
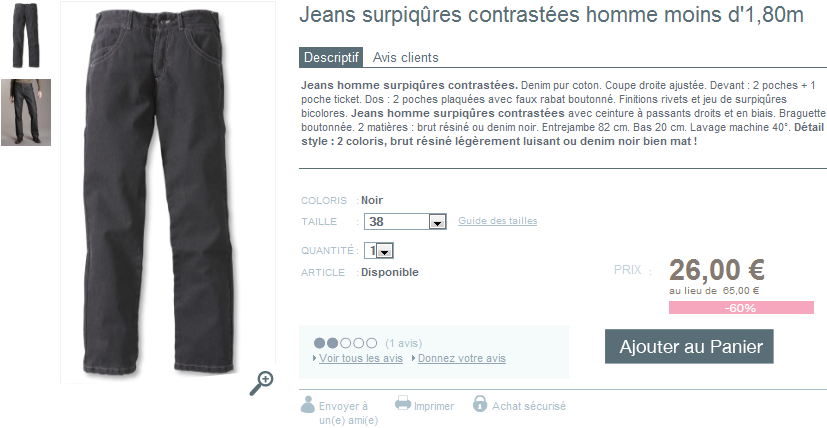
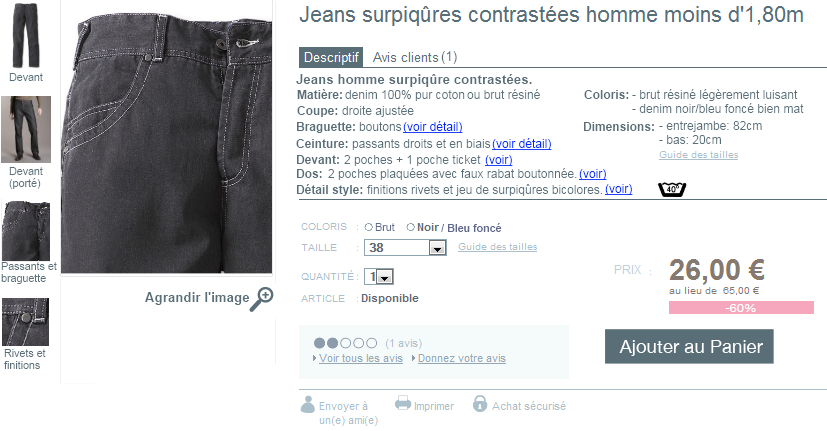
La description produit aurait méritée d’être plus optimisée avec des puces et pourquoi associer des images à des détails dans le texte. La manière de présenter la fonctionnalité est à définir (liens? icônes?)
Ex: si je survole « ceinture à passants droits et en biais », qui personnellement ne me parle pas du tout, un zoom sur les passants s’affiche.
Le changement doit être assez proche et/ou attirer l’attention pour que l’internaute se rende compte du résultat de son action. En l’occurrence un changement d’image en gros plan devrait suffire.
2ème chose, la description fait mention de 2 coloris alors qu’il n’y a qu’un coloris disponible. Même chose pour les photos qui montrent 2 coloris différents (différence peu marquée qui plus est).
Si effectivement il y avait 2 couleurs au départ mais qu’une des 2 n’est pas plus disponible, il faut l’indiquer très clairement, par exemple à côté de « Noir ». Le mieux étant de ne plus mentionner les 2 couleurs une fois qu’une des 2 n’est plus disponible, ce que le marchand fait bien pour la sélection du coloris mais pas pour le reste de la fiche produit (manque de cohérence qui pourrait rendre l’internaute confus).
Il y a d’ailleurs au survol de la vue produit un tableau des disponibilités qui aurait pu mentionner l’autre couleur. Ce tableau justement (bien pratique et de plus en plus utilisé chez les e-marchands de vêtements) est un peu confu au niveau de la légende. Les traits sont très clairs et j’ai cru que c’était une 2ème ligne alors qu’en fait ce n’est que l’explication du code couleur. Par ailleurs, « bientôt disponible » n’est pas très précis (le marchand ne sait lui-même surement pas quand le produit sera de nouveau en stock). Quand est-ce que l’internaute doit revenir pour pouvoir commander le produit? En admettant qu’il a la patience et l’envie de revenir.
L’intitulé de l’onglet « Avis clients » pourrait indiquer le nombre entre paraenthèses.
ex: Avis clients (1)
Le commentaire:
« J’ai choisi ce produit Pour la forme
Un peu déçu par la couleur, fait plus bleu foncé que noir. »
La description produit:
» Détail style : 2 coloris, brut résiné légèrement luisant ou denim noir bien mat ! »
2 problèmes ici:
– les photos ne mettent pas assez en avant la différence de couleur: en réalité, je n’arrive toujours pas à déterminer si c’est la même couleur ou pas.
– le noir est censé être « bien mat » et il est d’après le client « plus bleu foncé ». La perception des couleurs est différente suivant la personne mais il pourrait être intéressant de le refléter dans la description (en plus des photos). A tester car cela pourrait perturbé le processus de décision des acheteurs (c’est noir? ou c’est bleu foncé?).
Enfin, la lisibilité des éléments en gris est très faible. Même si le site ne s’adresse pas à un cible sénior, la lecture demande un effort, d’autant plus sur les écrans clairs comme le mien.
J’ai essayé de récapituler ce que je propose dans la fiche produit (dans l’hypothèse où les 2 couleurs sont bien disponibles) en me concentrant sur la description du produit et les photos. Ce ne sont que des propositions et je n’ai pas toutes les clés pour comprendre la cible du site. Il y aurait besoin de tester différentes choses. Par ailleurs, la page est plus chargée. J’en ai profiter pour mettre des boutons radios pour choisir la couleur: ce n’est pas standard mais quand le nombre de couleurs est limité, ça permet de montrer les différents coloris disponibles et c’est beaucoup plus facile à utiliser que les listes déroulantes, 1 clic et c’est fini. Et d’après Jakob Nielsen, les utilisateurs n’aiment pas les listes déroulantes.

EDIT 03/02/2010: Je suis revenu sur mon travail précédent et été plus loin. Lire l’article Description et vue produit 2 : re-optimisation pour voir la fiche produit retravaillée.
Article très intéressant. C’est clair que l’affichage sous forme de liste fait énormément gagner en lisibilité. J’aurais cependant utilisé 1 seule colonne. Le choix des boutons radio est aussi plus judicieux, surtout lorsqu’il n’y a que 2 coloris.
Merci!
J’aurais aussi privilégié l’affichage sur une colonne pour suivre le chemin de lecture et enlever cette effet un peu « chargé ». Mais j’ai préféré garder la hauteur la plus proche possible de celle d’origine pour respecter la résolution cible (je ne connais pas les chiffres donc dans le doute…).
Concernant les boutons radio, un point important est de rester cohérent (ne pas utiliser de liste déroulante sur d’autres pages produit) sur tout le site pour ne pas perturber le visiteur. Le problème survient lorsque par exemple un jean est décliné en 6 ou 7 coloris différents…l’interface devient plus chargée et moins intuitive.